
Certamente você já se perguntou se salvava sua imagem em formato jpg, png ou gif e ficou naquela dúvida. Afinal, qual será a extensão certa? Conheça aqui esses tipos de extensões de arquivos de imagens e saiba a diferença.
Imagens digitais lotam nossas caixas de entrada, ocupam espaço na memória do computador e exigem certo tempo para carregarem nas páginas na web. Quando trabalhamos com arquivos de imagens digitais existem alguns tipos específicos para cada finalidade. Você sabe distinguir?
JPEG
Extensão do arquivo: .jpg ou .jpeg
Significa “Joint Photographic Experts Group” e foi designado por esse grupo em 1986, tendo sua correta pronúncia como “jay-peg”. Utilizando um algoritmo muito complexo de compressão da imagem, pode apresentar milhões de cores, 16bit, sendo o formato padrão da maioria das câmeras digitais, reduzindo o tamanho do arquivo. 60% a 75% de compressão são normalmente indicados para utilização em websites.
Utilize quando um arquivo de tamanho menor é mais importante que uma qualidade máxima.
Permite que os detalhes de uma imagem sejam “esquecidos” e depois preenchidos quando exibidos. É chamado de compressão “perdedora” por causa dos dados perdidos. O olho humano não consegue enxergar detalhes de cores tão bem quanto a detalhes de claros e escuros, então alguns detalhes de cores podem ser sacrificados para ganhar espaço no tamanho do arquivo.
É compatível com muitas plataformas, tais como PC e Mac, e outros programas (janelas de navegação da web e editores de imagens).
Ferramentas como JPEG Mini permitem que você comprima fotos por até 5x sem perder a qualidade; arquivos menores significam menor espaço de armazenamento e carregamentos mais rápidos.
Em março de 2014, Mozilla criou o formato “mozjpeg”, que trabalha com o tradicional formato jpeg e com as plataformas existentes. O tamanho do arquivo foi reduzido em até 15% mais, sem perder a qualidade, sendo indicado para páginas da web, especialmente o Facebook por ter um carregamento mais rápido.
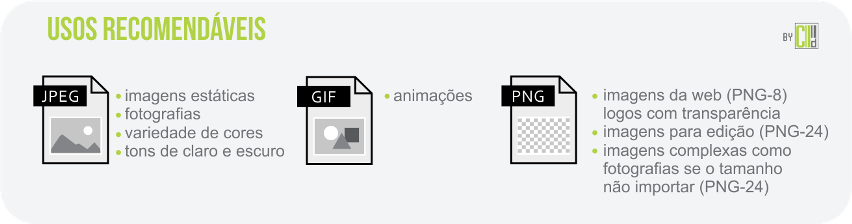
USO INDICADO PARA:
– imagens estáticas;
– imagens realistas, como fotografias;
– imagens de colorização complexa;
– boa qualidade de tons claros e escuros.
GIF
Extensão do arquivo: .gif
Significa “Graphics Interchange Format” e foi criado pela empresa CompuServe, em 1987, para transferir imagens rapidamente através de conexões lentas. Um dos criadores, Steve Wilhite, defende que a pronúncia correta é “jif”, mas há um debate sobre também ser chamado de “gif”. Permite 1-bit de transparência, podendo escolher uma cor para que ela o seja. Pode ser entrelaçado; carregamento progressivo mostra uma versão de baixa qualidade primeiro e depois maiores e melhores detalhes são acrescentados.
Ele pode ser animado, compondo a maioria dos memes que rolam soltos aí pela internet.
Trabalha com 256 cores atreladas e com um processo de pontilhado, onde dois pixels de cor se combinam para formar um, reduzindo o número de cores necessárias. Isso significa que os tamanhos dos arquivos são no mínimo bem menores que JPEG.
Usa um método de compressão que não perde nenhuma informação.
USO INDICADO PARA:
– imagens e gráficos da web com poucas cores
– ícones pequenos
– animações curtas
– imagens simples, como desenho de linhas, bordas monocromáticas e cartoons
PNG
Extensão do arquivo: .png
Significa “Portable Network Graphics” e foi idealizado na metade da década de 90 como um meio alternativo aos problemas com patentes do formato GIF, incluindo os mesmos benefícios tanto do GIF quando do JPEG.
Sua pronúncia correta é “ping” ou “P-N-G” e utiliza o mesmo método de compressão que evita perda de dados.
Existem dois tipos: PNG-8 e PNG-24. O primeiro é bem similar ao GIF, sendo até menores em tamanho que estes. Também trabalha com 256 cores atreladas e 1-bit de transparência. Já o segundo, possui 24-bits de cores, similar ao JPEG, e pode incluir mais que 16 milhões de cores, no entanto, em tamanho de arquivo, supera os JPEGs.
Os arquivos em png permitem que a transparência seja ajustada em uma escala de opaco à totalmente transparente, permitindo um efeito de “fade”, translúcido, o que é possível por causa dos “Alpha-channels”. Com isso, estes arquivos podem ser colocados em qualquer fundo colorido e irão manter sua aparência original. Mas fique atento, pois alguns navegadores de internet podem apresentar algum problema ao carregarem arquivos png por causa dos “Alpha-channels”.
USO INDICADO PARA:
– imagens de internet como logos que envolvem transparência e “fading”
– imagens de suporte ao processo de edição
– imagens complexas como fotografia se o tamanho do arquivo não é um problema
Então, qual usar e quando?

Com a variedade de formatos de imagens existentes você pode utilizar o melhor para suas imagens a fim de que garanta a qualidade e economize espaço de memória no seu site, e-mail ou computador.
E aí? Você já tirava proveito dessas funcionalidades? Conta pra gente qual o seu formato preferido!








1 Comment
Post muito bom e explicativo! Obrigado!